

知ってる?
ショピマって
ホームページ制作会社のニュース・ブログ
ホームページ制作に役立つことから、スタッフの素顔まで。
2024.10.03

スクロールバーの表示・非表示を制御するCSSのテクニックについて、具体的な実例を交えて解説いたします。
まず前提として、各端末の設定もあるので、全ての環境で一元化することは不可能です。
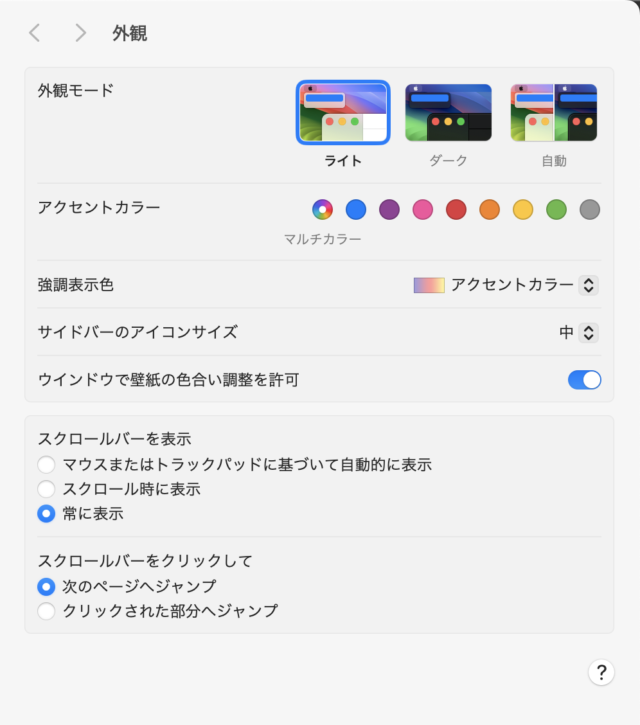
Macであればシステム設定 > 外観から、スクロールバーを常に表示などの設定を行うことができます。

画面のチェックを行う際は、常に表示を選択すると良いでしょう。
overflow プロパティoverflow プロパティは要素内のコンテンツが要素のボックスをはみ出す場合に、スクロールバーを表示するかどうかを制御します。
overflow: auto; – スクロール可能なときに、スクロールバーを表示します(デフォルト)。overflow: scroll; – 常にスクロールバーを表示します。overflow: hidden; – スクロールバーを非表示にし、はみ出たコンテンツを切り取ります。overflow: visible; – コンテンツがはみ出しても切り取らずに表示します(デフォルト動作)。※スクロールバーを常に表示にしておくとよりわかりやすいです。
See the Pen
scroll-bar by koki nakata (@koki-nakata)
on CodePen.
::-webkit-scrollbar 擬似要素(Webkitブラウザ専用)::-webkit-scrollbar はスクロールバーのカスタマイズに使う擬似要素です。特にChromeやSafariなどのWebkitエンジンのブラウザで利用できます。
See the Pen
Untitled by koki nakata (@koki-nakata)
on CodePen.
スクロールバーをカスタマイズしたり非表示にする場合、アクセシビリティに注意が必要です。
スクロールバーはコンテンツがスクロール可能であることをユーザーに伝える視覚的なヒントとなるため、完全に非表示にすることはユーザビリティに影響を及ぼす可能性があります。
特に重要な情報を含むコンテンツの場合はスクロールバーを適切に表示するようにしましょう。